Introduction
A layout template controls the style of various web elements managed within Pardot. They are used for landing pages, forms, and site search results. Layout templates are used to format custom forms and landing pages. In a way, they are reusable blocks of code that give your marketing assets a defined structure and style. Layout templates are a great solution if you want to enhance your forms and landing pages with styling options that are not available using default Pardot functionality. Note: Using layout templates requires knowledge of front-end coding languages like HTML, CSS, and JavaScript.
To create a Layout Template
- In Pardot Lightning App, Navigate to Marketing > Landing Pages > Layout Templates. In Pardot Classic, go to Marketing > Forms > Layout Templates or Marketing > Landing Pages > Layout Templates. Both paths will take you to the same layout template builder.
- Click the + Add Layout Template button.

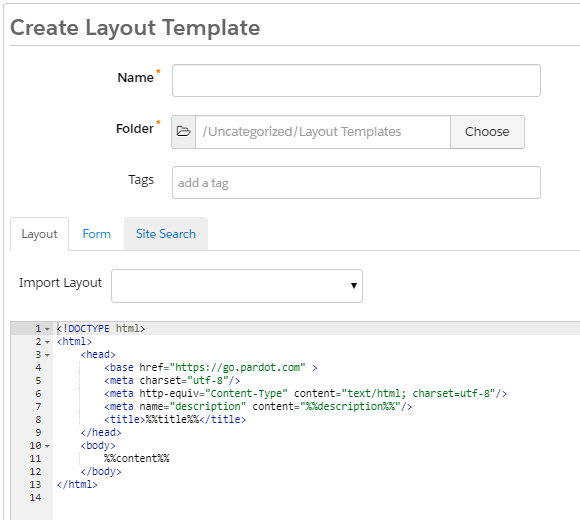
- Enter a Name that can be internally used to organize your templates. You can use something descriptive (e.g., “Site Search Results Layout”) if you plan to use multiple layout templates. This will help you track the template which controls the styling for each of your marketing elements.
- The Layout tab controls the look and feel of your marketing elements using HTML and CSS. Enter content wherever you would like for the form, site search results, or landing page opening general content to appear within your design. You can also use title to pull in the title of the landing page and description to pull in a description from you landing page. We will the Variable Tags further below.
- There is also import option, you can import your styling by clicking Import layout from URL. Simply enter the URL and click Import now. You will need to edit the output by qualifying any URLs as they will all need to be absolute instead of relative.
- The Form and Site Search tabs consist of Pardot substitution logic statement, illustrating how the various form fields, content, and other elements will be displayed. Advanced users can customize this logic based on their business needs.
Variable Tags:
There are three Pardot variable tags you could add to your layout template.
- title— The title variable tag will pull in the title for the page. For landing pages, the title entered in the first step when creating a landing page will replace the title. Pardot will fill in the title for your unsubscribe and email preference center pages.
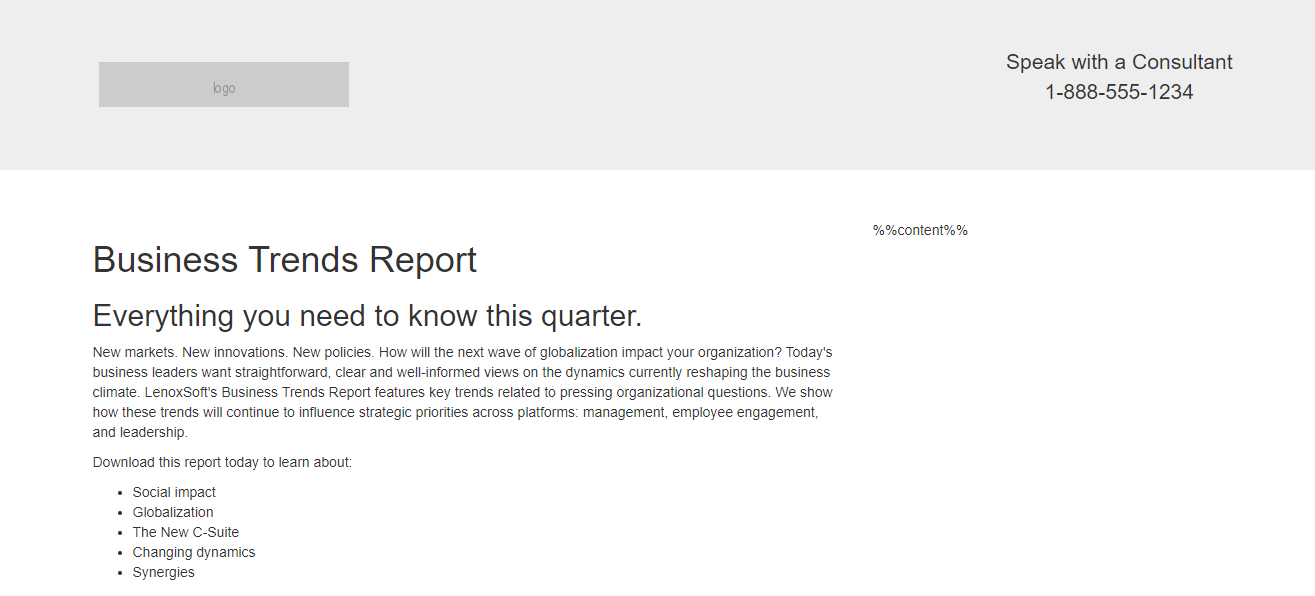
- content — Enter the content variable tag where you would like the form, site search results, or landing page opening general content to appear within your design.
- description — The description variable tag can be added to the head section of your layout template. This will pull in the description that is added in step 1 of the creating a landing page.
Using the form tab
The Form tab controls the structure of your forms. It contains variable tags like formfield-input that tell Pardot how to arrange form elements in the browser. You should only modify this tab if you need to rearrange or remove certain form elements. For example, you could move form-field-input above form-if-field-label if you want your field labels to appear below your form fields.
Styling landing pages with layout templates
Using Your Own Custom Code
1. In Pardot Lightning App, go to Content > Layout Templates. In Pardot Classic, go to Marketing > Forms > Layout Templates or Marketing > Landing Pages > Layout Templates. Both paths will take you to the same layout template builder.
2. Click + Add Layout Template.
3. Give your template a Name, Folder, and Tags. These features will help you stay organized and find the right layout template quickly when you build landing pages.
4. From the Layout tab:
5. Add the required title, description, and content variable tags.
6. Add the pardot-region attribute to the HTML elements in your layout templates to make the content editable in the Pardot landing page WYSIWYG editor.
7. Style your form by adding CSS above the tag.
8. Make changes in the Form tab, if needed.
9. Click Save.
Starting from a Responsive Layout
If you don’t want to create a completely custom layout template, you can start from one of Pardot’s responsive layouts. These layouts already contain all of the necessary variable tags, code for basic form and landing page styling, and content regions for an easy editing experience. Edit the code to add your own colors, fonts, logos, and more to customize the template for your business.
- In Pardot Lightning App, go to Content > Layout Templates. In Pardot Classic, go to Marketing > Forms > Layout Templates or Marketing > Landing Pages > Layout Templates. Both paths will take you to the same layout template builder.
- Click + Add Layout Template.
- Give your template a Name, Folder, and Tags. These features will help you stay organized and find the right layout template quickly when building future forms.
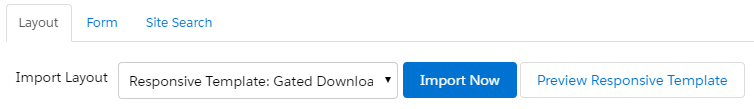
- From the Layout tab, select a responsive layout from the Import Layout dropdown and click Import Now.

- Customize the template code for your business needs.
- Make changes in the Form tab, if needed.
- Click Save. As you make edits, click Preview Changes to see a live mock-up of the edits in your browser.

Applying your Template
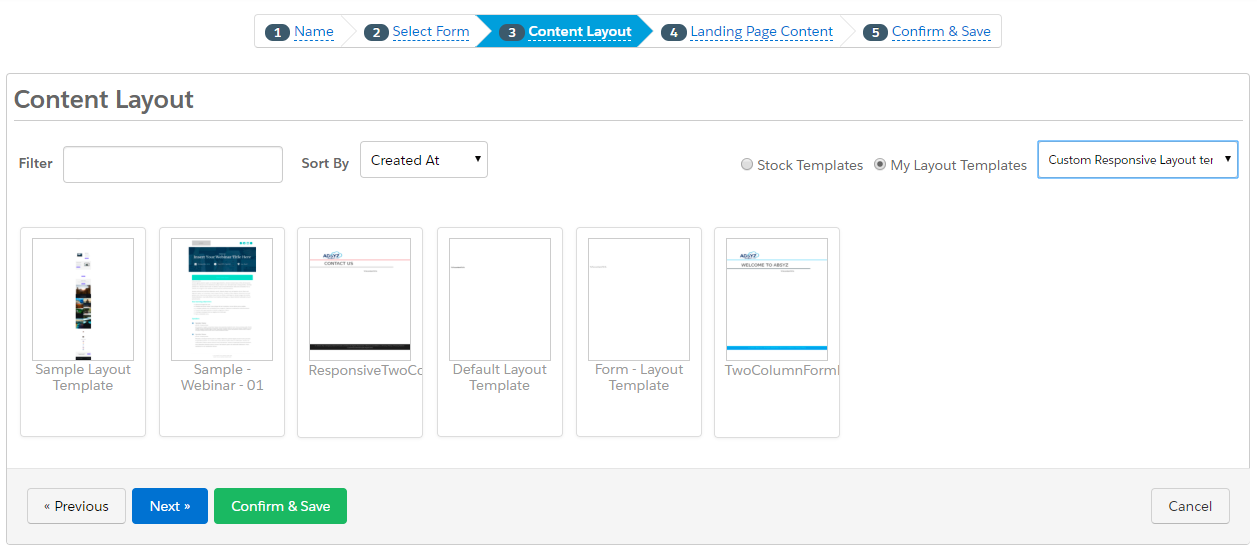
When your template is finished, go to Landing Pages and apply it to a new or existing landing page. In Step 3, Content Layout, select your template. 
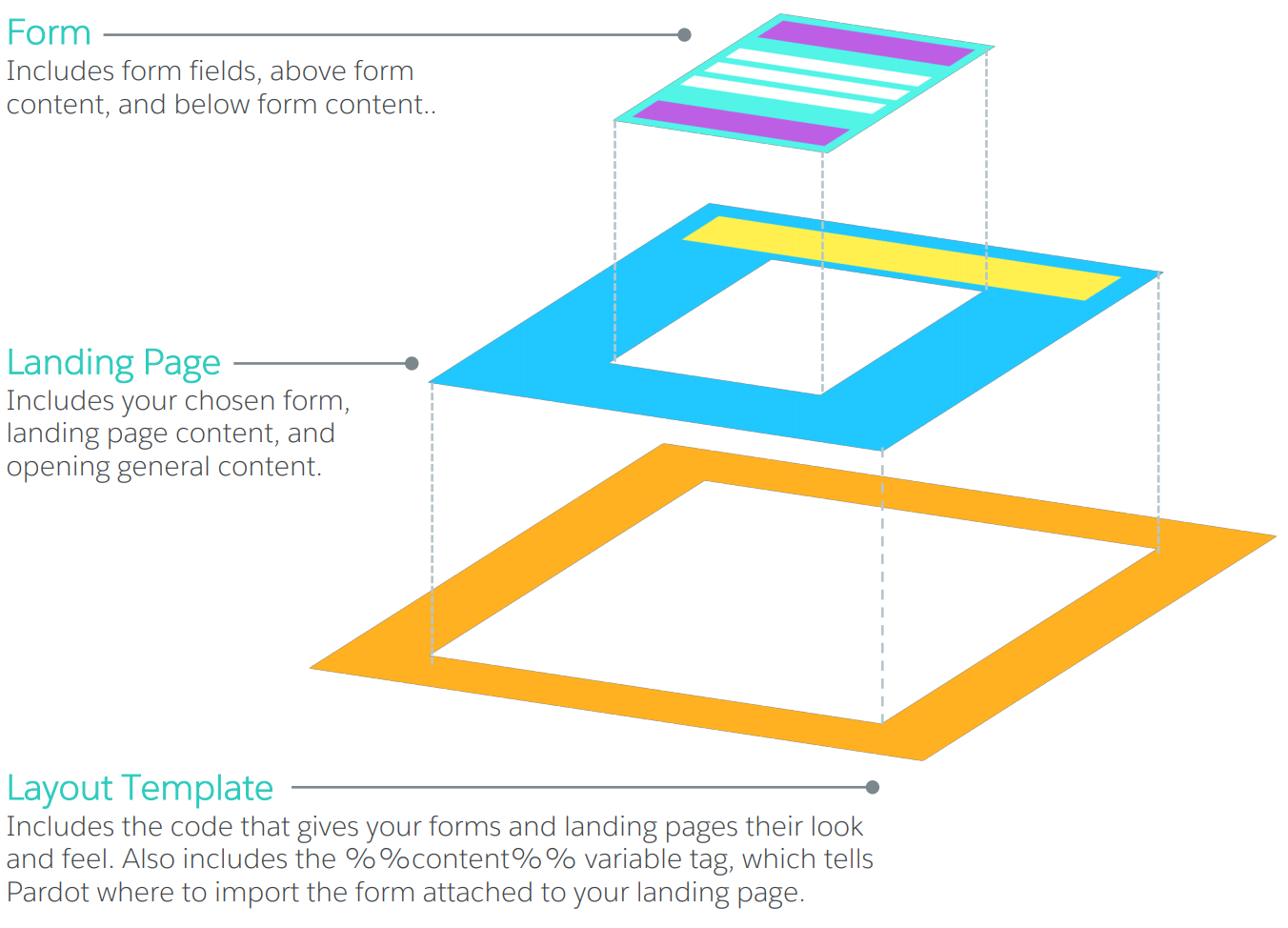
How Layout Templates, Forms, and Landing Pages Work Together
Let us take a final look at how all of those pieces fit together to create a full web experience.