As the world is moving towards digital transformation, people are increasingly relying on digital platforms to find the information and services or products they need. A website has become a must-have for any company looking to expand their customer base. There are many platforms to create a website, like ZYRO, Shopify, Weebly, WordPress, WIX, Shopify, etc., or opt for a CMS. Here, WordPress has become the majority choice to build a website as it can be operated even by a normal person too. Accordingly, speed and user experience have become the most necessary factors these days. The impact of website load speeds is affecting user engagement and traffic. Most websites are getting ranked lower due to low page speeds, even though those websites are strategically well developed.
Page speed is also one of the major ranking factors in mobile searches by Google, according to past statements. We must recognize that a slow-loading website will negatively impact your SEO rankings. Websites that load in 1-2 seconds have a conversion rate three times higher than those that load in 5-10 seconds.
Having a fast-loading website has become a primary asset for every business because most internet users are a bit impatient. Most of them may bounce back from your site and click on other alternative sources. The following 12 tips will help increase website loading speed in WordPress
Fast Loading Website = More Traffic + More User Engagement Rate
12 Tips to Increase Website Loading Speed in WordPress
1. Choose a best web hosting provider
Choosing the best web hosting provider is a major step involved in increasing website speed, which improves SEO rankings and sales. The web hosting provider on which the website is housed has a significant impact on the website’s speed and uptime. By examining the following aspects listed below, one can make an informed decision when selecting the best hosting provider.
- Less downtime
- Free CDN feature
- Good support
- Security
- Automated backups
- Load balancer
- Automated WordPress migration
- More bandwidth and storage
- SSL Certificate
To get more detailed information regarding the above listed points, please refer this link
2. Use CDN (Content Delivery Network)
CDNs will serve resources such as Javascript, CSS, and assets from multiple endpoints across the world, with each endpoint serving the same copy of the resources. This reduces the initial server response time and leads to a faster loading website and also reduces the load and traffic on the main server. If you don’t have a CDN setup it is simple to purchase one and configure it with just a few clicks. Many hosting companies now offer CDN setup, Find the preferable CDN providers as listed below.

3. Compress the image sizes
Using images makes your pages and content more eye-catching and boosts the interactive mood of users. At the same time, these images will hurt your website if they are not properly optimized. The majority of websites suffer from the same problem.
What we have to do is compress the images without losing quality. It is better to optimize the images manually by tracking information from page speed insights, gt-matrix, or some other tool. The final option is going to use a plugin in WordPress. This option is ideal if there are a lot of images to optimize.
By installing the plugins like Optimole, WP-Smush, EWWW Image Optimizer, and Imagify. We can auto-optimize the image sizes and improve the loading speed across the website.
Whenever you upload, make sure the image does not exceed 100KB in size and try not to use more than 4 images per page & remove any images that are no longer in use from the media library
Pro Tip: Converting images to webp format and delivering webp images to browsers that accept the webp format is usually a good idea. The compression rate of webp images is higher than that of png and jpeg, and the images will be more compatible when compared to other formats. webp images are at least 25%-30% less in size when compared to jpeg and png this helps in reducing the initial load time and network payload of the website. This page will show you which browsers and browser versions support webp image format.
4. Never upload videos directly on your website
When compared to photos, adding a video to a website can enhance user attentiveness and uplift the conversions. However, many people make the mistake of uploading or hosting a video directly from WordPress. We should never do that because it consumes a lot of storage space and server bandwidth and also gives a bad experience to users like buffering and loading issues.
How to Present Video in WordPress
For presenting the video in your WordPress website you have to embed the video from 3rd party sites like YouTube, Vimeo, or other similar platforms where we can also get reach and views. By doing this activity, we can save the storage of our website and use the storage from 3rd party sites itself.
Embedding a video is much easier than uploading. We simply need to copy and paste the video url on the website or in between the blog content.
5. Remove any plugins that are no longer needed
Remove any plugins from your WordPress installation that are no longer in use or are no longer required. The most prevalent reason for site delay on WordPress sites is plugins.
Note: Make sure to check the efficiency and trustworthiness of a plugin before installing it, based on research and ratings. When it comes to installing WordPress plugins, another key concern is security, as improperly built WordPress plugins can be exploited by hackers and cause problems.
6. Remove any previously installed unused themes
We all assume that having unused themes in WordPress will not slow down your site. However, these unused themes occupy space on the server and may also pose a security risk. So make sure to delete any unused WordPress themes.
How to remove unused themes
Step 1: Login to your Dashboard
Step 2: Go to appearance on left menu bar
Step 3: Then Click on Themes
Step 4: Select the Theme which you want to delete
Step 5: Click on delete button at right end bottom
7. Minimize re-directions
Try to reduce the number of 301(Permanent) & 302(Temporary) redirectable links present on your website. The time it takes for the browser to reach the right version of a webpage will be slowed by these redirections. We can check redirectable links present on our website by using the tool wheregoes and also by using Google Search Console Link Report
8. Identify and detect 404 errors
We all usually give referral links in webpage content. It might be internal or external to help users or to gain a better understanding of the topic, but sometimes the page that is linked from our content may be deleted or may not exist. These links are called broken or dead links. We have to build back that link with another source or we have to remove it. We can check the broken links present in our website using tools like DR Link Check, dead link checker, and Broken Link Checker
9. Reduce the number of Javascript & CSS files as much as possible & Minimize the file sizes
The overall file size will be reduced by reducing the javascript and CSS files, which will result in a considerable improvement in the website load time.
There are a few things we need to think about in order to reduce the size of JS and CSS files. First, we need to remove all white spaces, comments, and unnecessary line breaks. While this is difficult to do manually for all of our files, we have plugins that can help us out. A few of them are Auto Optimize, WP Super Minify, W3 Total Cache, and WP Fastest Cache.
10. Enable Browser side and server side cache
Caching is nothing but storing the temporary data, so that when someone requests the same resource next time the server will simply serve the cached data.
There are two types of caching
- Server side cache
- Browser side cache
Server side cache
Only the site administrator will have full control and power over server side cache because all resources are stored and cached on the server.
Whenever a request arrives, the server checks to see if it already has the cached version of data for that request, and also the validity of the data by verifying its expiration time. If everything appears to be fine, the server will serve the cached version; if not, it will complete the required computation to obtain the data and save it in the cache before returning the response.
Server-side cache reduces the amount of performance on the server-side, this will result in faster response.
Browser side cache
Unlike server-side caching, the browser side cache stores all resources on the client machine and is erased when the browser receives an updated response or when the cache is manually cleared via the browser’s settings.
Enabling browser-side cache reduces the number of unnecessary network requests made each time the page is loaded, as well as saving a significant amount of server bandwidth.
Note:
The main issue with cache is that users may receive outdated information, which can have a negative impact on websites like woo-commerce. We can avoid this issue by regularly cleaning the cache, which varies depending on the type of website; for instance, a portfolio, magazine, or digital publishing website does not require clearing the cache at regular intervals because there will rarely be any changes. However, setting an expiration time for cached data is always a smart idea.
There are a lot of plugins to set both server side and client side caching in WordPress some of them are WP Fastest, WP Super Cache, AutoOptimize, WP Rocket.
11. Load JavaScript & CSS Files in Async or Defer way
Here are three different ways that we can load our Javascript and css files.
- Default manner (with no async and defer attribute).
- Async
- Defer.
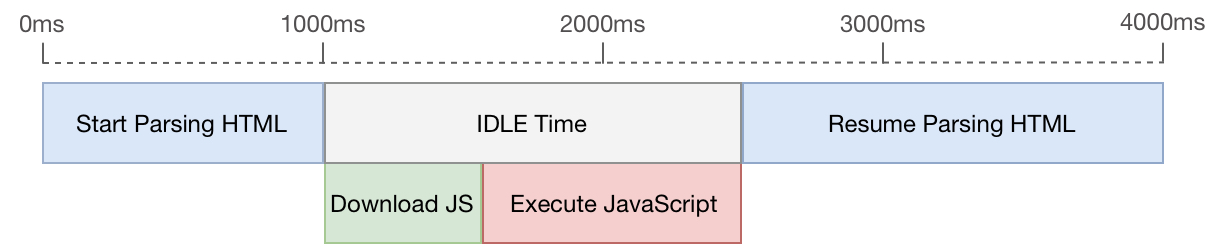
Default manner (with no async and defer attribute)
In default mode the scripts will execute in the order they show up. When the Html parser comes across a JavaScript file, it will stop parsing the rest of the page and execute the JavaScript file. Once the execution is finished, it will resume parsing the remaining document.

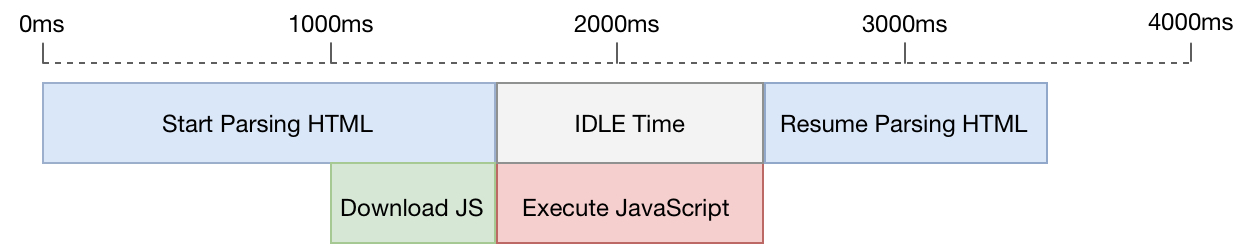
Async
When the parser encounters a script with the async attribute in async mode, the browser will download the script while the HTML parser continues to parse the page. Once the JavaScript file has been downloaded, the HTML parser will stop parsing the document and execute the script.
There’s no guarantee that scripts will run in the order they appear.

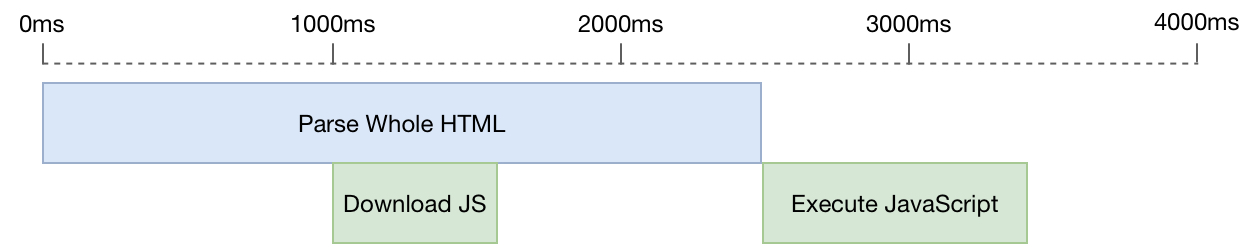
Defer
In defer mode the scripts will be executed after all the html document is parsed. In this mode the scripts will be executed in the order they appear.
Some themes may break if you load scripts in async mode, it’s better to load scripts in Defer mode rather than async mode. We must choose one of these two options based on the theme. Async JavaScript, WP Total cache, Log Rocket are the few plugins which help you to load the script in whichever way you want.

12. Avoid excessive DOM size
Having a lot of dom nodes in a webpage will have a lot of negative impact on page load time. One should make a wise decision in choosing the proper theme and page builder during the initial stage of website development as it has a lot of impact on this problem. A few possible remedies for solving this issue are splitting the large page into small sub pages, removing all unnecessary elements in the page, deactivating plugins that are not up to the standards, and lazy loading images
We hope this post has shown you how to increase the speed and performance of WordPress. We will help you to get your website optimized. Kindly reach out to our experts